|
AfterEffectsをセルアニメーションで使われている方々へ
子鹿物語などの先駆者の苦労も今は昔のこと、セルアニメーションのデジタル化もすっかり進み、日本ではレタスで仕上げ、AfterEffectsでコンポジットというのがすっかりスタンダードになってしまった昨今ですが、と勝手に断定。
しかしながらAfterEffectsは元々セルアニメーション用に開発されたソフトではない故にアニメーション用には勝手の悪いところも数多くあります。ここではそんな部分をカバーする手法をいくつか紹介します。
■1 撮影台的カメラワーク設定インターフェース(06.03.29 Update)
■2 タイムシートインターフェース(03.3.21 Update)
■3 パラメーターのアニメーションを階段状にする(03.6.15 Update)
■1 撮影台的カメラワーク設定インターフェース
AfterEffectsではセルアニメーションソフトによくある撮影台的なカメラのUIがありません。多くの方はコンポジションをネスティングしてカメラサイズのコンポジションに持ち込んで処理をされていると思います。
しかしこの方法では大きく移動するPANにTU,TBが組み合わさったようなカメラワークの設定が結構面倒です。また回転が加味されたときは尚更です。そして拡大、縮小によるTU,TB付けは、値の変化がカメラによるTU,TBとは異なったものになってしまいます。
このようなカメラワーク設定はアニメーション用に専用開発されたソフトが持っている、大きな撮影台の上でオブジェクト的にカメラフレーム指示をするインターフェースの方が向いています。
そこで、AfterEffects上でそのようなカメラワーク指示をするインターフェースをAfterEffectsのエクスプレッションとコンポジションの組み合わせで作ってみました。
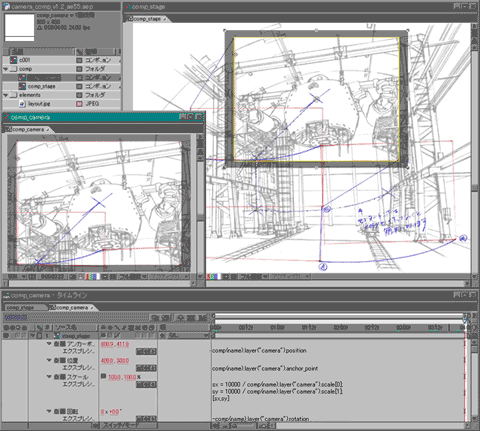
 【画像00】 【画像00】
●内容(2つのコンポジションから出来上がっています)
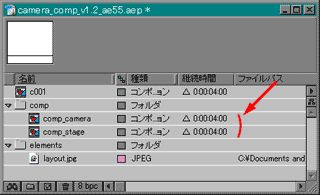
 【画像01】 【画像01】
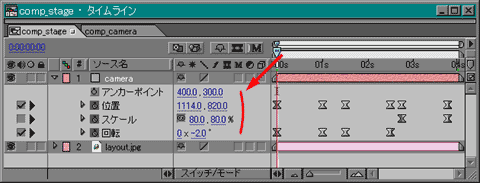
・comp_stageがカメラワークを設定するコンポジションです
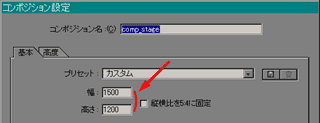
 【画像02】 【画像02】
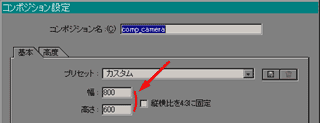
コンポジション設定
サイズ > レイアウトの大きさにあわせて設定します
camera(平面)クロップするフレームを指示するダミーオブジェクトです
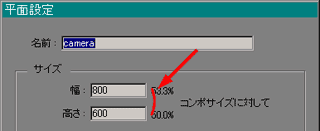
 【画像03】 【画像03】
平面設定
サイズ > クロップするフレームサイズにあわせます
 【画像04】 【画像04】
トランスフォーム
アンカーポイント > ローテーション、TU,TB設定の中心設定に使います
位置 > カメラワークの位置設定に使います
スケール > カメラワークのTU,TB設定に使います
回転 > カメラワークのローテーション設定に使います
・comp_cameraがカメラワークの結果を表示するコンポジションです。
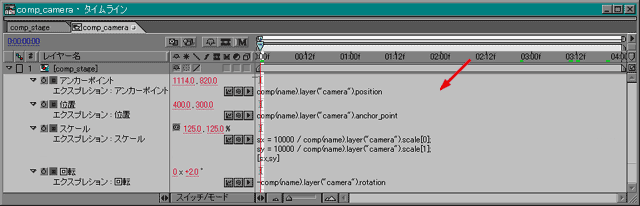
 【画像05】 【画像05】
コンポジション設定
サイズ > クロップするフレームサイズにあわせます。
 【画像06】 【画像06】
comp_stageを読み込みcomp_stageのcameraレイヤーの各パラメーターを参照して指定のカメラ位置をエクスプレッションでクロップします。
●詳細な内容(エクスプレッションの設定)
project
├comp_camera
│└comp_stage(コンポジション)
│ ・アンカーポイント
│ エクスプレッション comp(name).layer("camera").position
│ ・位置
│ エクスプレッション comp(name).layer("camera").anchor_point
│ ・スケール
│ エクスプレッション sx = 10000 / comp(name).layer("camera").scale[0];
│ sy = 10000 / comp(name).layer("camera").scale[1];
│ [sx,sy]
│ ・回転
│ エクスプレッション -comp(name).layer("camera").rotation
└comp_stage
└camera(平面)
(06.03.29 エクスプレッションの改良、コンポジション名を関数で指定)
●現在のバージョン
v1.3 (06.03.29 Update)
●作成アプリケーションバージョン
Adobe Aftereffects 5.5J (Win)
●サンプルプロジェクト
camera_comp_v1.3.zip
 もどる もどる
■2 タイムシートインターフェース(03.3.21 Update)
AfterEffectsでは連番ファイルを読み込む時、均等なフレームレートで読み込まれます。
セル画像などでランダムなタイミング指示をされたものでは、このままでは不都合です。ファイルをバラで読み込んでタイムライン上で並べている方もいるかと思いますが、それではとっても大変です。
AfterEffectsではタイムリマップの機能を使うことで表示される時間軸を制御することができます。
この機能を使えばランダムなタイミング指示を与えることができます。
●(1)簡単な方法
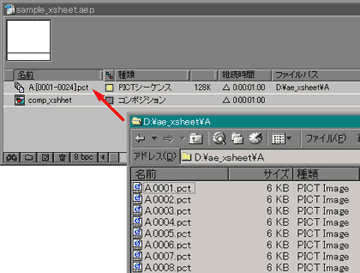
まずタイミング指示を付けたい画像を連番シーケンスとしてプロジェクトファイルに読み込みます。
このとき連番数字は1スタートで抜けなく番号付けをします。A.0001イ.tgaの様なファイル名はうまく扱うことができません。
 【画像2-1-1】 【画像2-1-1】
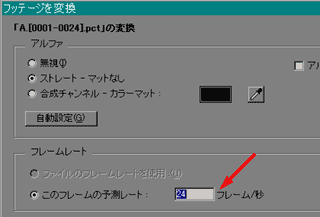
持ち込み時の連番シーケンスのFPS値はコンポジションのFPS値に合わせます。
 【画像2-1-2】 【画像2-1-2】
ファイル > フッテージを変換 > メイン (Ctrl+F)
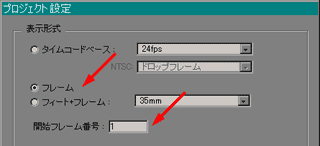
プロジェクト設定で時間の表示形式を1スタートのフレーム表示にしてください。
 【画像2-1-3】 【画像2-1-3】
ファイル > プロジェクト設定... (Shift+Alt+Ctrl+K)
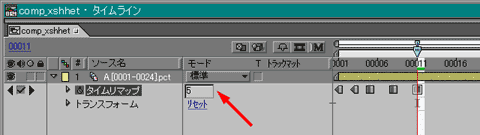
読み込んだシーケンスにタイムリマップを設定して、読みだしたいフレームの値をタイムラインに沿って設定します。
 【画像2-1-4】 【画像2-1-4】
レイヤー > タイムリマップ使用可能 (Alt+Ctrl+T)
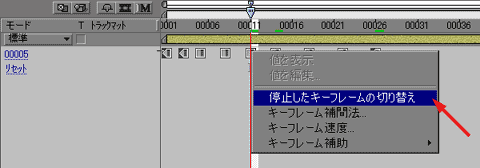
キーフレームの保管法は停止したキーフレームにします
 【画像2-1-5】 【画像2-1-5】
キーフレーム上で右クリック(タイムリマップの名前の部分をクリックするとキーフレームの全選択ができます)
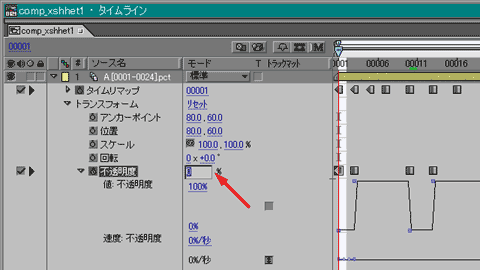
空セルは不透明度を0%にすることで表現します。
 【画像2-1-6】 【画像2-1-6】
●(2)ちょっと工夫
1の方法では入力する部分が2ヶ所あってちょっと面倒です。できれば入力部分は1ヶ所にしたいものです。
AfterEffectsではVersion5よりエクスプレッション機能がつきました。これを利用してタイムリマップ値に0を入れたときに自動的に不透明度が0%になるようにエクスプレッションを組んでしまいましょう。
その前に1つ確かめることがあります。タイムリマップ値に0を入力してみてください。なんと落とし穴、強制的にシーケンスの先頭値の1に設定されてしまい0の入力ができません!
正確にはタイムリマップの値はSecond単位で扱われていて0以下になる値を入力できないのです。うーむ、余計な親切。
仕方がないのでエクスプレッション制御を設定して、その数値をタイムリマップ、不透明度の両方に参照させることにします。
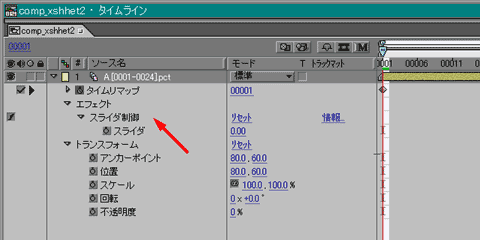
エクスプレッション制御を設定します。
 【画像2-2-1】 【画像2-2-1】
エフェクト > エクスプレッション制御 > スライダ制御
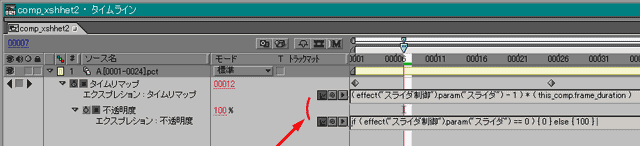
タイムリマップ、不透明度にエクスプレッションを追加します。
エクスプレッションには以下の式を記述します。
タイムリマップ:( effect("スライダ制御").param("スライダ") - 1 ) * ( this_comp.frame_duration )
不透明度 :if ( effect("スライダ制御").param("スライダ") == 0 ) { 0 } else { 100 }
 【画像2-2-2】 【画像2-2-2】
アニメーション > エクスプレッションを追加 (Shift+Alt+^)
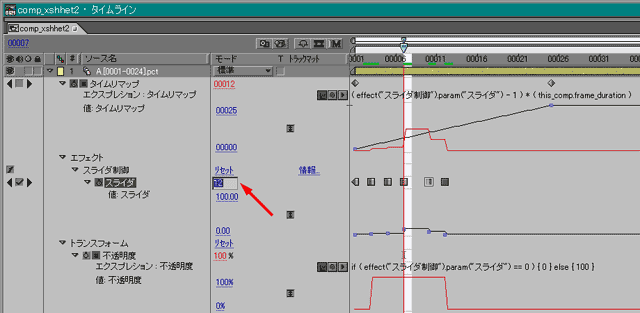
スライダ制御にタイムシートの値をタイムラインに沿って設定します。自動的にタイムリマップ、不透明度が設定されます。
 【画像2-2-3】 【画像2-2-3】
※エクスプレッションの説明
「effect("スライダ制御").param("スライダ") 」でスライダ制御の値を参照します。
スライダ制御での数値は1スタートなので1を引いて0スタートにします。
その数値をthis_comp.frame_duration = (1/コンポジションのFPS)で掛けることでSecond値が求められます。
この方法のメリットとしてエクスプレッション制御でタイムリマップに直接値を入力しなくなったため、時間の表示をタイムコードベースにしていても動画番号(1スタートのフレーム数)で入力することができます。
●(3)UIをスプレッドシートで作る。
しかしこれでもパラメーターをタイムラインに添ってちくちく設定していくのはアニメの作業にはしっくりきません。
やはりアニメ用にはタイムシートに似たスプレッドシートのようなUIが欲しいところです。
旧来よりAfterEffectsではパラメーター値をスプレッドシートとの間でやり取りができるようになっています。どのようなデータ構造になっているかちょっと見てみましょう。
(2)で作ったエクスプレッション制御のキーフレームを全選択してコピーをとります。
次にテキストエディタ等にペーストしてみてください。TABセパレートのTEXTで、いたって簡単な構造なのがわかります。
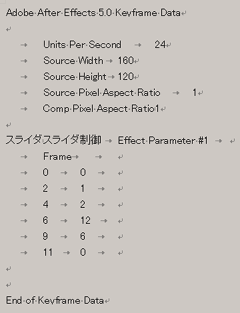
 【画像2-3-1】 【画像2-3-1】
この程度のデータならスプレッドシートで作ってしまいましょう。
サンプルのEXCELファイルを見てください。
左半分はAfterEffects用に整形されたデータが計算される部分、右半分はシート入力部分になっています。
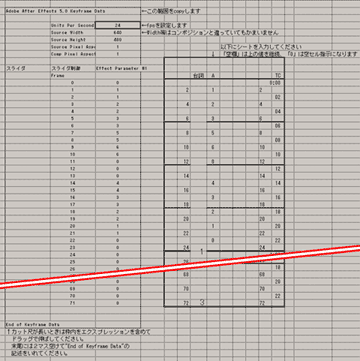
 【画像2-3-2】 【画像2-3-2】
右の部分にタイムシートの値を入力してください。
「空欄」は上の値を継続、「0」は空セル指示になります。
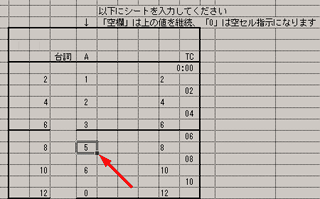
 【画像2-3-3】 【画像2-3-3】
左の部分では右の部分を参照して全フレームにパラメーターを計算します。
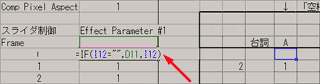
Effect Parameter #1の部分に下のような計算式が入っています。
 【画像2-3-3】 【画像2-3-3】
=IF([右の部分の入力欄]=[空白],[1Frame前のParameter],[右の部分の入力欄])
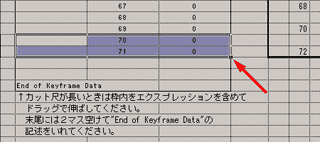
カット尺が長いときはエクスプレッションを含めたセルをドラッグで延ばしてください。
その時、末尾には2マス空けて"End of Keyframe Data"の記述を入れてください。
 【画像2-3-4】 【画像2-3-4】
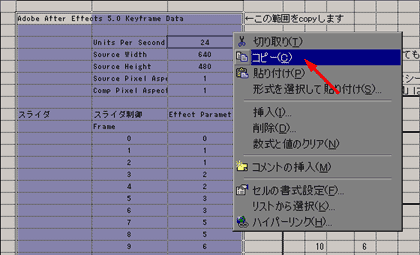
EXCEL上で左半分の枠の範囲をコピーをとってください。
 【画像2-3-5】 【画像2-3-5】
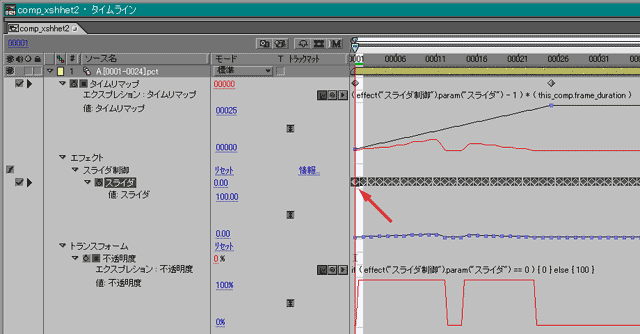
(2)で作成したAfterEffectsのエクスプレッション制御の設定されているレイヤーを選択し、タイムマーカーを先頭にあわせ、ペーストをしてください。
すべてのフレームにパラメーターがペーストされます。
 【画像2-3-6】 【画像2-3-6】
シートどおりのタイミングで画像が読み出されているはずです。
AfterEffectsは時折、外部のソフトとのcopy&pasteでデータのやり取りができなくなる事があります。
そのようなときはAfterEffectsを再起ち上げをしてみてください。
●現在のバージョン
v1.1 (03.03.21 Update)
●作成アプリケーションバージョン
Adobe Aftereffects 5.5J
Microsoft Excel X SR1
●サンプルデータ
ae_xsheet_v1.1.zip
 もどる もどる
■パラメーターのアニメーションを階段状にする
セルアニメーションではタイミング付けされたセル素材に合わせて、AfterEffects上で付けられるアニメーションも2コマ打、3コマ打のような階段状のタイミングを付ける必要がある場合があります。
キーフレームアニメーションを階段状に加工してしまうと再編集があまりにも大変です。そこでエフェクトの「ポスタリゼーション時間」を利用すると階段状のタイミング付けを表現することができます。
しかし「ポスタリゼーション時間」フィルタはアニメーション付けされた対象を一度プリコンポーズしておいて、それを受け入れるコンポジションで適用しなくていけません。ちょっと手間です。
ここではエクスプレッションを利用して対象のパラメータのみをダイレクトに階段状のタイミングに処理する方法を紹介します。
●方法
1)まず普通にキーフレーム設定をしてアニメーション付けをしてください。
2)その後に「アニメーション > エクスプレッションを追加」を選んでエクスプレッションを追加してください。
3)関数は下記の通りに記入してください。下記は2コマ打ちにする例です。3コマ打ちにするときは12のところを8にします。
value_at_time(Math.floor(time*12)/12)
4)基のアニメーションを編集しようとするとエクスプレッションがオフにされますが、オンにすれば効果が再度適用されます。
●解説
AfterEffectsで指定した時間の値を得るには以下の関数を使います。tは秒数で指定します。
value_at_time(t)
そのまま使うとエクスプレッションを設定した対象を参照します。他のパラメータを参照したい時は下記のように記述します。
(参照先).value_at_time(t)
この変数を利用してtに階段状に変化するtime(sec)を入力すれば、参照先の変数を階段状に加工することができます。
階段状の時間変化は、time(sec)をサンプリングレートで乗算した上で小数点を切り捨て、その後再びサンプリングレートで除算して戻すことで作ることができます。この式は下記のようになります。
Math.floor(time*fps)/fps)
二つの式をあわせると階段状に変化させる式になります。
value_at_time(Math.floor(time*fps)/fps)
●既知の不具合
何故かエクスプレッションのグラフオーバーレイによるグラフ表示が正しく表示されません。
計算結果としては値は正しく返されているのですが、その通りのグラフが表示されません。
 もどる もどる
|

